I'm Evan,
a front end engineer and writer in Boston.
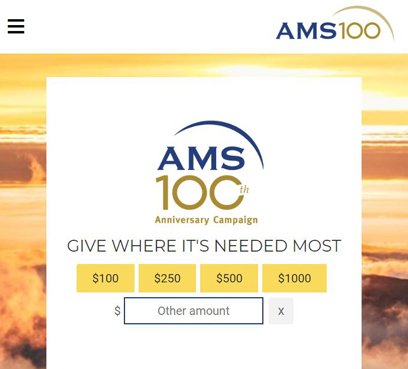
I work for O'Reilly Media as a Front End Engineer, with a focus on React. Formerly, I worked as a Front End Developer for the American Meteorological Society, and my previous background is in publishing, communications, and events.